Нет, серьезно, эти скобки повсюду, смысл их проставления понятен, но хотелось бы иметь возможность скрывать их хотя бы с помощью CSS, зная классы. Примечательно, что в некоторых местах скобки запрятаны в классы (например, на странице поиска).
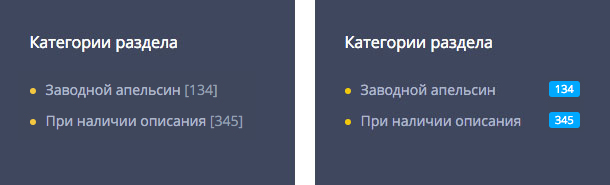
Вот наглядный пример, что делает этот скрипт и для чего:

.catNumData – класс, где находится цифра, отвечающая за количество материалов в категории, которую нам нужно избавить от квадратных скобок. Теперь найдем условный оператор $CATEGORIES$ и после него вставим следующий JavaScript код:
Quote (скопируйте и вставьте в нужный шаблон)
<script type="text/javascript"> $('.catNumData').each(function () { $(this).html($(this).html().replace(/\[|\]/g, '')); }); </script>
Также можно скрыть квадратные скобки на форуме. На главной странице внизу можно увидеть такую ссылку "Отметить все сообщения прочитанными" которая заключена в скобки или тема, на которую можно подписать по ссылке "Подписаться на тему".
Эти скобки мы можем убрать при помощи CSS, для этого нам не нужно использовать скрипт, который был указан выше. Мы пропишем стили для класса, в котором находиться ссылка. Если точнее, стили применятся только к тексту блока, но не к ссылке. А значит, все что нам нужно – задать тексту прозрачность, этим сейчас мы и займемся.
Quote (скопируйте и вставьте в нужный шаблон)
.funcBlock {color:transparent;} #subscribe {color:transparent;}
На этом установка закончена. Все вопросы и отзывы пишите в комментариях. Не забывайте делиться материалами со своими друзьями в социальных сетях.
Нет, серьезно, эти скобки повсюду, смысл их проставления понятен, но хотелось бы иметь возможность скрывать их хотя бы с помощью CSS, зная классы. Примечательно, что в некоторых местах скобки запрятаны в классы (например, на странице поиска).
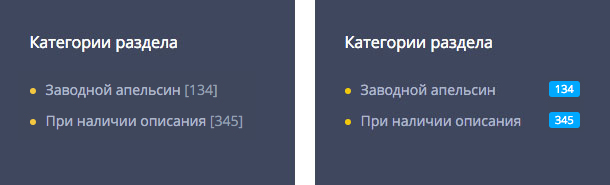
Вот наглядный пример, что делает этот скрипт и для чего:

.catNumData – класс, где находится цифра, отвечающая за количество материалов в категории, которую нам нужно избавить от квадратных скобок. Теперь найдем условный оператор $CATEGORIES$ и после него вставим следующий JavaScript код:
Quote (скопируйте и вставьте в нужный шаблон)
<script type="text/javascript"> $('.catNumData').each(function () { $(this).html($(this).html().replace(/\[|\]/g, '')); }); </script>
Также можно скрыть квадратные скобки на форуме. На главной странице внизу можно увидеть такую ссылку "Отметить все сообщения прочитанными" которая заключена в скобки или тема, на которую можно подписать по ссылке "Подписаться на тему".
Эти скобки мы можем убрать при помощи CSS, для этого нам не нужно использовать скрипт, который был указан выше. Мы пропишем стили для класса, в котором находиться ссылка. Если точнее, стили применятся только к тексту блока, но не к ссылке. А значит, все что нам нужно – задать тексту прозрачность, этим сейчас мы и займемся.
Quote (скопируйте и вставьте в нужный шаблон)
.funcBlock {color:transparent;} #subscribe {color:transparent;}
На этом установка закончена. Все вопросы и отзывы пишите в комментариях. Не забывайте делиться материалами со своими друзьями в социальных сетях.