Цветная статистика для uCoz

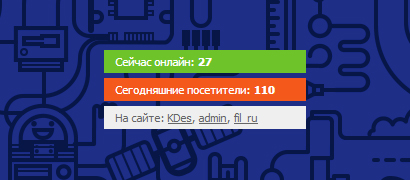
Цветная статистика для uCoz делится на три блока: первый показывает количество пользователей онлайн, второй – количество посетителей за сегодня, третий просто показывает список онлайн пользователей. Думаете, что поставили цифры в цветные блоки и теперь статистика на Вашем сайте такая крутая? Да, это так, она простая и будет смотреться эстетично на любом сайте. Может быть, а может, и нет. Это не все, по нажатию на первый блок будет открываться окошко, в котором будет указано количество гостей и пользователей, а по нажатию на второй блок откроется список пользователей посетивших сайт.
Установка
Вставьте следующий код в сайдбар или добавьте блок с HTML-кодом через конструктор.
<style type="text/css">
#statblock {width:200px;margin-top:15px}
#statday, #statday:hover, #statnow, #statusers {color:#FFF;padding:5px 12px;margin-top:5px;font: 11px Tahoma;display:block;text-decoration:none}
#statnow {background:#6EC32A}
#statday {background:#F4591C}
#statusers {background:#efefef;color:#666 !important}
#statusers a, #statusers a:hover {color:#666 !important}
#statday a {color:#FFF}
</style>
<div id="statblock">
<a id="statnow" href="javascript://" rel="nofollow" onclick="open_oline_list()">Сейчас онлайн: <b><?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?></b></a>
<a id="statday" href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;">Сегодняшние посетители: <b id="usNaN"></b></a>
<?if($ONLINE_USERS_LIST$)?><div id="statusers">На сайте: $ONLINE_USERS_LIST$</div><?endif?>
</div>
<script type="text/javascript">
function open_oline_list() {new _uWnd('UserList','Сейчас онлайн',240, 102,{autosize:0,resize:0,notaskbar:1,fadespeed:500,fadeclosespeed:500,align:'left'},'<fieldset class="sortUserlist"><legend>Сводка:</legend><div>$ONLINE_COUNTER$</div></fieldset>');}
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size());});
</script>
Во второй строчке этого кода, а именно #statblock {width:200px;margin-top:15px}, замените значение 200 на свою ширину блока.
#statblock {width:200px;margin-top:15px}
#statday, #statday:hover, #statnow, #statusers {color:#FFF;padding:5px 12px;margin-top:5px;font: 11px Tahoma;display:block;text-decoration:none}
#statnow {background:#6EC32A}
#statday {background:#F4591C}
#statusers {background:#efefef;color:#666 !important}
#statusers a, #statusers a:hover {color:#666 !important}
#statday a {color:#FFF}
</style>
<div id="statblock">
<a id="statnow" href="javascript://" rel="nofollow" onclick="open_oline_list()">Сейчас онлайн: <b><?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?></b></a>
<a id="statday" href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;">Сегодняшние посетители: <b id="usNaN"></b></a>
<?if($ONLINE_USERS_LIST$)?><div id="statusers">На сайте: $ONLINE_USERS_LIST$</div><?endif?>
</div>


- Ник: $ADMIN$
- Дата: 02.02.2015
#1